Kap.13: HTML-DOKUMENTE, BILDER
Kapitel-Index
13.1 Einführung in Hypertext Markup Language (HTML)
13.1.1 Grundelemente in HTML und XHTML (extensible HTML)
13.1.2 Cascading Style Sheets (CSS) in HTML-Dokumenten
13.1.3 HTML-Listen
13.1.4 HTML-Tabellen
13.1.5 HTML-Verweise (href) auf Namen (name)
13.2 Bilder (img) in HTML-Dokumenten
13.3 Testfragen
Hypertext Markup Language (HTML, 13.1), ist eine Sprache zur
Kommunikation im Internet, sowohl geeignet für direkte Text-Verarbeitung mit einfachen Editoren, als auch für die Aufbereitung mit
Tool-Systemen, Benutzeroberflächen und Kontrolle am Bildschirm.
HTML-Dokumente sind portabel von einer Plattform zur anderen.
In HTML-Textdokumente können Bilder (img, 13.2) mit Dateiformat
GIF oder JPEG oder anderen Dateiformaten eingefügt werden. In HTML
-Textdokumente können auch Programme appliziert werden (applet),
die als Applets (14) in Java geschrieben wurden. Die verwendeten
Browser müssen für die jeweilige HTML-Version, das gewählte Bildformat und die jeweilige Java-Version geeignet sein.
13.1 Einführung in Hypertext Markup Language (HTML)
HTML wurde ursprünglich definiert mit der Dokument-Typ-Definition
(DTD) der Standard Generalized Markup Language (SGML, ISO8879).
Die Arbeitsgruppe (working group) W3C erarbeitet die jeweils neueste HTML - Spezifikation. Die aktuelle Version, für dieses Buch
4.01, ist abrufbar unter
Dem Leser wird dringend empfohlen, sich diese HTML-Spezifikation
auszudrucken und sie im Zweifelsfall zu Rate zu ziehen, insbesondere den 'Index of Elements' mit Angabe der optionalen Tags und
der Angabe, ob zu einem Tag ein End-Tag vorgesehen ist. Man sollte
nicht nach Lehrbüchern vorgehen, die mit überholten HTML-Versionen
arbeiten oder HTML unvollständig beschreiben.
Ein HTML-Dokument (vgl. HelloWorld unten) besteht optional
aus der HTML-Version-Information <!DOCTYPE HTML..."...4.01...">
für Validierungszwecke und aus dem optional in Tags eingeschlossenen html-Element <html>...</html>, das ein Kopf-Element mit optionalen Tags <head>...</head> und nachfolgend ein Rumpf - Element
mit optionalen Tags <body>...</body> enthält. Ein tag ist ein
"Namensschild".
Das Kopf - Element enthält optional ein ISO - Zeichensatz-Tag
<meta..."...ISO-8859-15"> für Validierungszwecke, d.h. Zeichensatz
Latin-9, und optional ein Titel-Element <title>...</title> für Dokumentations-Zwecke, z.B. Suche mit www.google.com.
Der Leser begrüßt die HTML-Welt mit dem HelloWorld Dokument,
ähnlich der Begrüßung der Java-Welt mit dem HelloWorld Programm
(1.2.1):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** HelloWorld.html *************************-->
<html>
<head>
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> HelloWorld </title>
</head>
<body>
Hello World!
</body>
</html>
<!--***********************************************************-->
Fig. 13.1: HelloWorld Darstellung
Durch Weglassen des Titel-Elements und der optionalen Tags
<html> und </html>, <head> und </head>, <body> und </body>
wird das Dokument kürzer, bleibt aber korrekt und validierbar:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** HelloWorld.html *************************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
Hello World!
<!--***********************************************************-->
Durch weiteres Weglassen der optionalen HTML-Version-Information,
des optionalen ISO-Zeichensatz-Tag und der Kommentare <!--...-->
wird das Dokument minimal kurz, bleibt zwar korrekt, ist aber
nicht mehr validierbar:
HTML-Dokumente im eigenen File, z.B. HelloWorld.html (13.1),
mit HTML-Version-Information und ISO-Zeichensatz-Tag sind validierbar durch Browser-Aufruf von
und Auswahl (Select) von 'Extended File Upload Interface'.
HTML - Dokumente sind in der DOS-Emulation von Windows (1.1.1)
einfach darstellbar durch Eingabe von z.B.
und drücken der Enter-Taste. Dabei wird implizit der Internet
Explorer aufgerufen.
13.1.1 Grundelemente in HTML und XHTML (extensible HTML)
Mit Einführung der neuen Dokument-Typ-Definition (DTD) der
Extensible Markup Language (XML) konnte HTML 4.1 reformuliert werden zu XHTML 1.0. Ein Dokument mit Dateinamenserweiterung html,
das als HTML 4.1 Dokument validiert wird, kann auch als XHTML 1.0
Dokument validiert werden, wenn es wie folgt angepasst wird:
 Ersetzung der HTML- durch eine XHTML-Version-Information,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">,
Ersetzung der HTML- durch eine XHTML-Version-Information,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">,
 Vervollständigung des html-Elements durch XML-Information,
<html
xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">,
Vervollständigung des html-Elements durch XML-Information,
<html
xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">,
 obligate Setzung von sonst optionalen Tags (nicht im Buch),
z.B. <body> Hello World! </body> (13.1),
obligate Setzung von sonst optionalen Tags (nicht im Buch),
z.B. <body> Hello World! </body> (13.1),
 Vervollständigung von leeren Elementen (nicht im Buch),
z.B. <br /> (mit space) oder <br></br> (ohne space) (13.1.1),
Vervollständigung von leeren Elementen (nicht im Buch),
z.B. <br /> (mit space) oder <br></br> (ohne space) (13.1.1),
 Kleinschreibung von Element- und Attributnamen (stets im Buch),
z.B. table bzw. border, width (13.1.4),
Kleinschreibung von Element- und Attributnamen (stets im Buch),
z.B. table bzw. border, width (13.1.4),
 Setzung der Attributwerte in Anführungsstriche (stets im Buch),
z.B. <table border="8" width="70%"> (13.1.4).
Setzung der Attributwerte in Anführungsstriche (stets im Buch),
z.B. <table border="8" width="70%"> (13.1.4).
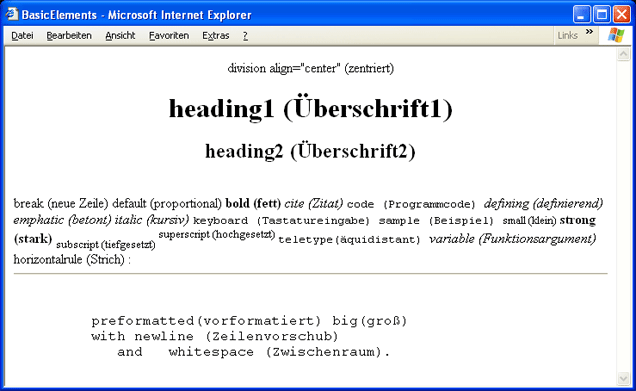
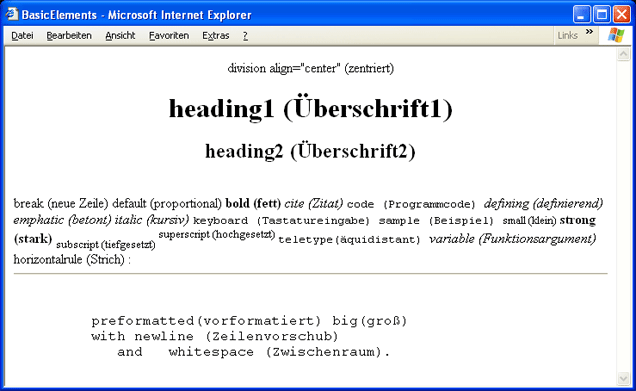
Am folgenden Beispiel BasicElements werden einige wichtige HTML
-Grundelemente vorgeführt, insbesondere Gestaltung von Überschriften (h1,h2), Abschnitte (div), Zeilenumbruch (br), horizontaler
Strich (hr), Text-Strukturierung durch Phrasen-Elemente (cite,
code,dfn,em,kbd,samp,strong,var) und durch Tief/Hochsetzung-Elemente (sub,sup) sowie Font-Stil-Elemente (b,big,i,small,tt).
Voreingestellt ist eine proportionale Schrift, die mit dem tt
-Element umgestellt werden kann auf äquidistante TeleType-Schrift.
Mit dem pre-Element ist es möglich,vorformatierten Text unter Beibehaltung von Zeilenvorschüben und Zwischenräumen zu übernehmen.
Die acht deutschen Zeichen Ä Ö Ü ä ö ü ß § können in HTML dargestellt werden als 'Character Entities' (ISO 8879), d.h. durch folgende 8 Worte, jeweils eingeschlossen in Et-Zeichen '&' und Semikolon ';':
Auml Ouml Uuml auml ouml uuml szlig sect
Texte des HTML-Dokuments, die in spitzen Klammern <...> eingeschlossen sind, werden vom Browser nicht sichtbar gemacht, z.B.
HTML-Version-Information (13.1), Tags (13.1) oder HTML-Kommentar,
der mit <!-- beginnt und mit --> endet:
<!-- Dies ist ein HTML-Kommentar --> .
Zum großen Teil bleibt der Wiedergabe-Stil dem jeweiligen Browser
überlassen, der z.B. Zeilenumbrüche unter den gegebenen Randbedingungen selbsttätig ausführt und nur Schrift-Fonts darstellen kann,
die im System verfügbar sind.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** BasicElements.html **********************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> BasicElements </title>
<div align="center" >
division align="center" (zentriert)
<h1> heading1 (Überschrift1) </h1>
<h2> heading2 (Überschrift2) </h2>
</div> <br> break (neue Zeile) default (proportional)
<b> bold (fett) </b>
<cite> cite (Zitat) </cite>
<code> code (Programmcode) </code>
<dfn> defining (definierend) </dfn>
<em> emphatic (betont) </em>
<i> italic (kursiv) </i>
<kbd> keyboard (Tastatureingabe) </kbd>
<samp> sample (Beispiel) </samp>
<small> small (klein) </small>
<strong> strong (stark) </strong>
<sub> subscript (tiefgesetzt) </sub>
<sup> superscript (hochgesetzt) </sup>
<tt> teletype(äquidistant) </tt>
<var> variable (Funktionsargument) </var>
horizontalrule (Strich) :
<hr>
<pre> <big>
preformatted(vorformatiert) big(groß)
with newline (Zeilenvorschub)
and whitespace (Zwischenraum). </big>
</pre>
<!--***********************************************************-->

Fig. 13.1.1: BasicElements Darstellung
13.1.2 Cascading Style Sheets (CSS) in HTML-Dokumenten
Seit der HTML-Version 4 gibt es zur Gestaltung des Wiedergabe
-Stils im head-Element für das link-Tag
 das Attribut rel, z.B. rel="stylesheet" , und
das Attribut rel, z.B. rel="stylesheet" , und
 das Attribut href, z.B. href="CascadingStyleSheetes.css" ,
das Attribut href, z.B. href="CascadingStyleSheetes.css" ,
und im body-Element für das div-Tag und für das neue span-Tag
 das Attribut class, z.B. class="BigRedYel" .
das Attribut class, z.B. class="BigRedYel" .
Damit kann man in HTML-Dokumenten extern bereitgestellte CSS
-Dokumente mit externen CSS-Selektoren aufrufen, die Fonts und
Farben einbringen. Anders als interne CSS-Selektoren, die man
mit einem (Qualifizierungs-) Punkt an ein bestimmtes HTML-Element
angehängt, vereinbart man externe CSS-Selektoren ohne Bezug auf
ein bestimmtes HTML-Element, d.h. sie beginnen direkt mit dem
(Qualifizerungs-) Punkt.
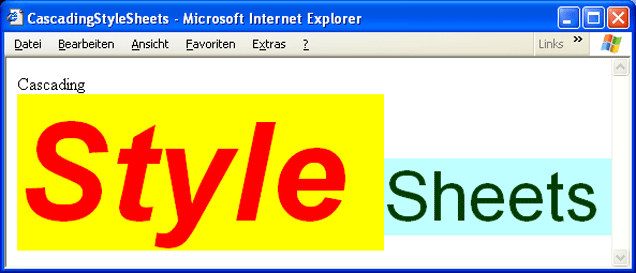
Beim folgenden Beispiel wird im HTML-Dokument CascadingStyleSheets.html ein link auf das externe CSS-Dokument CascadingStyleSheets.css gesetzt und die externen CSS-Selektoren .SansSerif,
.BigRedYel und .MedGreCya im div-Element und den span-Elementen
als class-Attributwerte "SansSerif", "BigRedYel", "MedGreCya" aufgerufen.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** CascadingStyleSheets.html ***************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> CascadingStyleSheets </title>
<link rel="stylesheet"
href="CascadingStyleSheets.css" >
Cascading
<div class="SansSerif" >
<span class="BigRedYel"> Style </span>
<span class="MedGreCya"> Sheets </span>
</div>
<!--***********************************************************-->
/************************** CascadingStyleSheets.css ************/
.SansSerif{font-family :sans-serif;}
.BigRedYel{font-size :96pt;
font-style :italic;
font-weight :bold;
color :rgb(100%, 0%, 0%);
background-color:rgb(100%,100%, 0%);}
.MedGreCya{font-size :48pt;
color :rgb( 0%, 25%, 0%);
background-color:rgb( 75%,100%,100%);}
/****************************************************************/
Fig. 13.1.2: CascadingStyleSheets Darstellung
Das obige CSS-Dokument CascadingStyleSheets.css enthält CSS
-Kommentar, der mit /* beginnt und mit */ endet und der dem traditionell aus C übernommenen Kommentar (TraditionalComment, 1.3.4,
Comment Syntax.005) von Java entspricht:
/* Dies ist ein CSS-Kommentar */
Die Arbeitsgruppe (working group) W3C erarbeitet die Empfehlung
(recommendation) REC für die jeweils neueste CSS-Spezifikation.
Die aktuelle Version, für dieses Buch level 1, ist abrufbar unter
Dem Leser wird empfohlen, sich diese CSS-Spezifikation auszudrucken, insbesondere die 'Font properties', die 'Color and background properties' und die RGB-Darstellungen in den 'Color-Units'.
Zur Gestaltung von Listen gibt es drei verschiedene Listen-Elemente: <ol>...</ol> für geordnete Listen (ordered list), die mit
einer Zählung versehen sind, <ul>...</ul> für ungeordnete Listen
(unordered list), die mit Gruppierungspunkten versehen sind und
<dl>...</dl> für Definitionslisten (definition list), die Begriffsnamen (definition termname) vereinbaren und Begriffserklärungen (definitionterm definition) geben.
Die Gestalt der Gruppierungspunkte und die Einrück-Tiefe ist vom
jeweiligen Browser abhängig, insbesondere die Einrück-Tiefe für
die Begriffserklärungen der Definitionslisten. Bei geschachtelten
Gruppierungen sollte der Browser für jede Schachtelungstiefe andere Gruppierungspunkte benutzen.
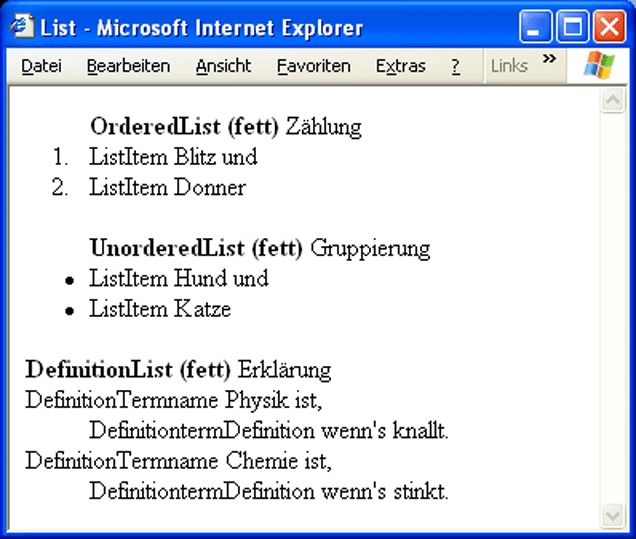
Das folgende Beispiel List.html führt die drei verschieden Listen-Elemente und ihre Unterteilungen vor. ol/ul-Elemente werden in
list items <li> unterteilt. dl-Elemente werden in definition termnames <dt>...</dt> unterteilt und diese in definitionterm definitions <dd>...<\dd> .
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** List.html *******************************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> List </title>
<ol> <b> OrderedList (fett) </b> Zählung
<li> ListItem Blitz und
<li> ListItem Donner
</ol>
<ul> <b> UnorderedList (fett) </b> Gruppierung
<li> ListItem Hund und
<li> ListItem Katze
</ul>
<dl> <b> DefinitionList (fett) </b> Erklärung
<dt> DefinitionTermname Physik ist, </dt>
<dd> DefinitiontermDefinition wenn's knallt.</dd>
<dt> DefinitionTermname Chemie ist, </dt>
<dd> DefinitiontermDefinition wenn's stinkt.</dd>
</dl>
<!--***********************************************************-->
Fig. 13.1.3: List Darstellung
Zur Gestaltung von Tabellen gibt es das Tabellen-Element <tab>
...</tab> , in dem Tabellen-Reihenelemente <tr>...</tr> enthalten
sein können, in denen wiederum Tabellen-Kopfzellen <th>... und
Tabellen-Datenzellen <td>... enthalten sein können.
Die Feinstruktur von Elementen kann in HTML durch Setzen von At-
tributen im Tag des Elements vorgegeben werden:
Element Attribut Wert Kommentar
<div align ="center"> ... </div> Horizontal-Ausrichtung
<table border ="8" Rand in Pixel
width ="70%" > ... </table> Breite in Prozent
<th colspan="2" > ... </th> Spanne in Spalten
<tr valign ="top" > ... </tr> Vertikal-Ausrichtung
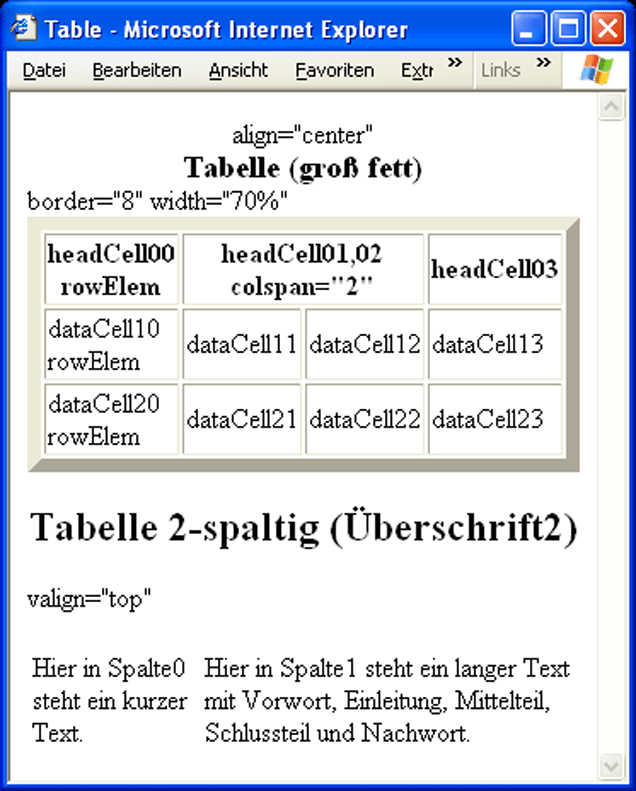
Im folgenden Beispiel Table.html wird eine Tabelle mit schattiertem breitem Rand und Unterteilungsstrichen konstruiert, deren
Kopfzeile automatisch durch Fettdruck hervorgehoben wird und in
der auch eine zweispaltige Kopfzelle vorgesehen ist.
Außerdem wird ein 2-spaltiger Text als Tabelle ohne Rand und
ohne Unterteilungstriche aus einer Reihe mit zwei Spalten konstruiert. Innerhalb der Reihe beginnt jeder Spaltentext am oberen Rand
("top").
Die Unterschrift unter die erste umrandete Tabelle und die Überschrift über die zweite 2-spaltige Tabelle werden mit den in
13.1.1 besprochenen Grundelementen gestaltet.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--****************** Table.html *****************************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> Table </title>
<div align="center"> align="center"
<br><big><b> Tabelle (groß fett) </big></b>
<table border="8" width="70%"> border="8" width="70%"
<tr>
<th> headCell00 rowElem
<th colspan="2"> headCell01,02 colspan="2"
<th> headCell03
</tr>
<tr>
<td> dataCell10 rowElem
<td> dataCell11
<td> dataCell12
<td> dataCell13
</tr>
<tr>
<td> dataCell20 rowElem
<td> dataCell21
<td> dataCell22
<td> dataCell23
</tr>
</table>
<h2> Tabelle 2-spaltig (Überschrift2) </h2>
<table>
<tr valign="top"> valign="top"
<td><br> Hier in Spalte0 steht ein kurzer Text.
<td><br> Hier in Spalte1 steht ein langer Text
mit Vorwort, Einleitung, Mittelteil,
Schlussteil und Nachwort.
</tr>
</table>
</div>
<!--***********************************************************-->
Fig. 13.1.4: Table Darstellung
13.1.5 HTML-Verweise (href) auf Namen (name)
Das Internet mit HTML-Dokumenten ist eine Alternative zur herkömmlichen Buch-Literatur. Vorteile von HTML-Dokumenten sind die
sofortige Veröffentlichung des Dokuments ohne Verlag, der sofortige Zugriff auf das Dokument ohne Handel und der sofortige Zugriff
auf zitierte Dokumente ohne Ausleihe. Per Mausklick herstellbare
HTML-Verbindung (link) ersetzt aufwendige Literatur-Recherche. Die
HTML-Verweistechnik arbeitet mit verankerten Referenzen (a href)
auf verankerte Namen (a name).
Es werden mit Hypertext-Referenz-Attributen href Anker-Elemente
<a href="...">...</a> eingeführt und mit Namen-Attributen name
damit verbundene (linked) Anker-Elemente <a name="...">...</a> .
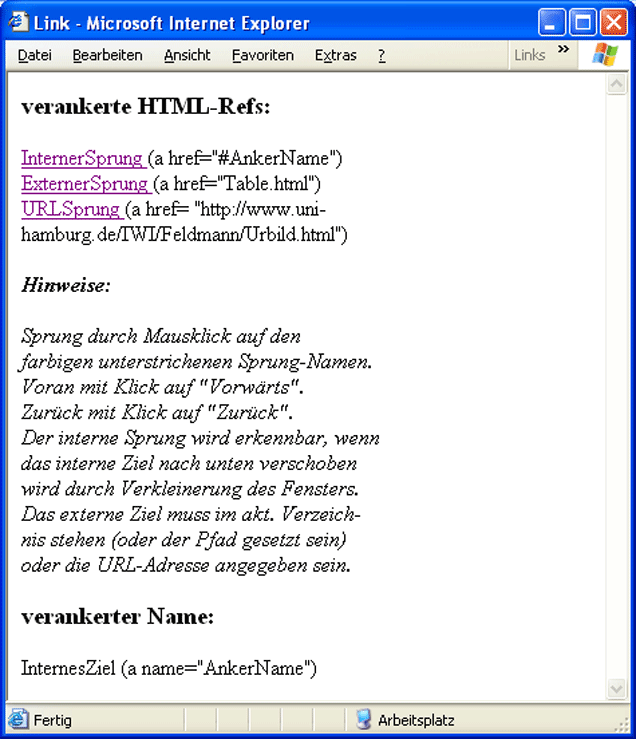
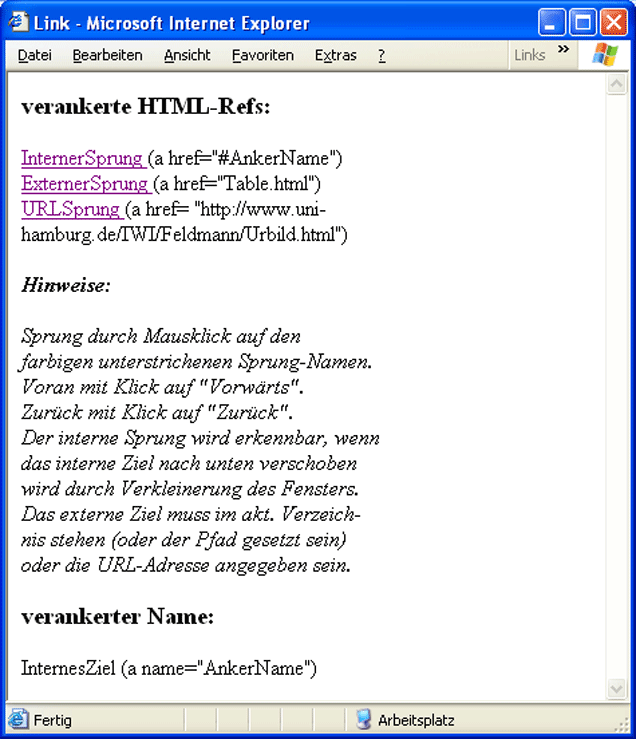
Das folgende Beispiel Link.html enthält drei Hypertext-ReferenzAttribute
<a href="#AnkerName"> InternerSprung </a>
<a href="Table.html"> ExternerSprung </a>
<a href="http://www.uni-hamburg.de/IWI/Feldmann/Urbild.html">
URLSprung </a> ,
von denen das erste auf einen im selben Dokument vereinbarten Namen AnkerName verweist, <a name="AnkerName"> InternesZiel </a> ,
das zweite auf einen im aktuellen Verzeichnis vereinbarten Dateinamen Table.html und das dritte auf eine HTML-Adresse in Form
eines URL (Uniform Resource Locator RFC1630 des Internet Activity
Board IAB), http://www.uni-hamburg.de/IWI/Feldmann/Urbild.html .
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** Link.html *******************************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> Link </title>
<h3> verankerte HTML-Refs: </h3>
<a href="#AnkerName"> InternerSprung </a>
(a href="#AnkerName") <br>
<a href="Table.html"> ExternerSprung </a>
(a href="Table.html") <br>
<a href=
"http://www.uni-hamburg.de/IWI/Feldmann/Urbild.html">
URLSprung </a>
(a href=
"http://www.uni-hamburg.de/IWI/Feldmann/Urbild.html")
<br>
<i><h4> Hinweise: </h4>
Sprung durch Mausklick auf den <br>
farbigen unterstrichenen Sprung-Namen. <br>
Voran mit Klick auf "Vorwärts". <br>
Zurück mit Klick auf "Zurück".<br>
Der interne Sprung wird erkennbar, wenn <br>
das interne Ziel nach unten verschoben <br>
wird durch Verkleinerung des Fensters. <br>
Das externe Ziel muss im akt. Verzeich- <br>
nis stehen (oder der Pfad gesetzt sein) <br>
oder die URL-Adresse angegeben sein. </i>
<h3> verankerter Name: </h3>
<a name="AnkerName"> InternesZiel </a>
(a name="AnkerName")
<!--***********************************************************-->

Fig. 13.1.5: Link Darstellung
Man beachte, dass ein Hypertext-Referenz-Attributwert für einen
internen Sprung, z.B. "#AnkerName", mit '#' beginnen muss, aber
ein Hypertext-Referenz-Attributwert für einen externen Sprung oder
einen URL-Sprung, z.B. "Table.html", nicht mit '#' beginnen darf.
Die Hypertext - Referenzwerte und Namen - Attributwerte, z.B.
"#AnkerName" und "Anker", dienen nur zur Verankerung des Sprungs
und werden bei der Darstellung des Dokuments nicht berücksichtigt.
Im obigen Beispiel Link werden für die Darstellung des Dokuments
die Namen InternerSprung, ExternerSprung, URLSprung und Internes-
Ziel verwandt.
13.2 Bilder (img) in HTML-Dokumenten
In HTML-Dokumente können Bilder eingefügt werden. Von fast allen gebräuchlichen Browsern werden Bilder verarbeitet, die im GIF
-Format (Graphics Interchange Format) oder im JPEG-Format (Joint
Photographic Expert Group) dargestellt sind. Diese Formate nutzen
Komprimierungsverfahren, um die Ladezeit von Internet-Seiten zu
minimieren. Die Komprimierung von GIF-Bildern ist verlustfrei,
allerdings können GIF-Bilder nur 256 Farben enthalten. Die Komprimierung von JPEG-Bildern unterdrückt "überflüssige" Bildinformation, die unwiederbringlich gelöscht wird, arbeitet aber mit 256x
256x256 Farben. Großflächige Graphiken sollten im GIF-Format dargestellt werden, farbenreiche Fotos im JPEG-Format.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" >
<!--***************** Image.html ******************************-->
<meta http-equiv="content-type"
content="text/html;charset=ISO-8859-15" >
<title> Image </title>
<img src="Image.jpg" width="636" height="468"
alt="Image.jpg" >
<!--***********************************************************-->
Image: Darstellung
Im obigen Beispiel Image.html wird ein Photo Image.jpg des
Autors im JPEG-Format aus dem aktuellen Verzeichnis in das HTML
-Dokument mit einem img-Element eingefügt,
<img src="Image.jpg" width="636" height="468"
alt="Image.jpg" >
.
Das img-Element hat kein End-Tag. Falls das Photo Image.jpg
nicht im aktuellen Verzeichnis zu finden ist, wird alternativ der
Text "Image.jpg" ausgegeben.
zu Frage  abdeckbare Antwort
---------------------------------------------
abdeckbare Antwort
--------------------------------------------- --------------------
--------------------
 13.1 In welcher Muttersprache wurde die
13.1 In welcher Muttersprache wurde die  SGML, d.h. Standard
Sprache HTML ursprünglich konzipiert?
SGML, d.h. Standard
Sprache HTML ursprünglich konzipiert?  Generalized Markup
Generalized Markup
 Language
Language
 13.1 Wie ist der HTML-Aufbau aus Elementen,
13.1 Wie ist der HTML-Aufbau aus Elementen,  Elemente beginnen
Tags und Attributen?
Elemente beginnen
Tags und Attributen?  mit einem Tag und
mit einem Tag und
 können mit einem
können mit einem
 End-Tag enden. Im
End-Tag enden. Im
 Tag können Attri-
Tag können Attri-
 bute stehen.
13.1 Welche Elemente sind optional?
bute stehen.
13.1 Welche Elemente sind optional? 
 html -Element
html -Element  keines
head -Element
keines
head -Element  body -Element
body -Element 
 title-Element
title-Element  optional
optional
 13.1 Welche Tags sind optional ?
13.1 Welche Tags sind optional ? 
 Tag <html> und/oder End-Tag </html>
Tag <html> und/oder End-Tag </html>  alle
Tag <head> und/oder End-Tag </head>
alle
Tag <head> und/oder End-Tag </head>  Tag <body> und/oder End-Tag </body>
Tag <body> und/oder End-Tag </body> 
 Tag <title> und/oder End-Tag </title>
Tag <title> und/oder End-Tag </title>  keines
keines
 13.1.1 In welcher Muttersprache wurde die
13.1.1 In welcher Muttersprache wurde die  XML,d.h. Extensible
Sprache HTML reformuliert zu XHTML?
XML,d.h. Extensible
Sprache HTML reformuliert zu XHTML?  Markup Language
Markup Language
 13.1.1 Womit beginnt in einem (externen)
13.1.1 Womit beginnt in einem (externen)  CSS-Selektor
CSS-Dokument ein CSS-Selektor?
CSS-Selektor
CSS-Dokument ein CSS-Selektor?  beginnt mit Punkt
beginnt mit Punkt
 13.1.2 Womit beginnt und endet ein CSS-
13.1.2 Womit beginnt und endet ein CSS-  CSS-Kommentar
Kommentar?
CSS-Kommentar
Kommentar?  beginnt mit /*
beginnt mit /*
 und endet mit */
13.1.3 Ist die Gestalt von Listen-Gruppie-
und endet mit */
13.1.3 Ist die Gestalt von Listen-Gruppie-  nein
rungspunkten frei wählbar?
nein
rungspunkten frei wählbar? 
 13.1.4 Wie kann man Text "zweispaltig" in
13.1.4 Wie kann man Text "zweispaltig" in  als table-Element
ein HTML-Dokument schreiben (vgl. das
als table-Element
ein HTML-Dokument schreiben (vgl. das  mit 1 TR-Element
Beispiel Table.html)?
mit 1 TR-Element
Beispiel Table.html)?  mit 2 TD-Elementen
mit 2 TD-Elementen
 13.1.5 Bei Textverweis im eigenen HTML-Do-
13.1.5 Bei Textverweis im eigenen HTML-Do-  Die String-Werte
kument muss in einem a-Element ein
Die String-Werte
kument muss in einem a-Element ein  sind gleich bis
href-Attribut und in einem anderen a-
sind gleich bis
href-Attribut und in einem anderen a-  auf führendes '#'
Element ein name-Attribut gesetzt wer-
auf führendes '#'
Element ein name-Attribut gesetzt wer-  im href-String,
den (vgl. das Beispiel Link.html). Wie
im href-String,
den (vgl. das Beispiel Link.html). Wie  z.B.
unterscheiden sich die String-Werte
z.B.
unterscheiden sich die String-Werte  href="#MyLink"
von href="..." und name="..."?
href="#MyLink"
von href="..." und name="..."?  name= "MyLink"
name= "MyLink"
 13.2 Welche der folgenden Eigenschaften
13.2 Welche der folgenden Eigenschaften  hat das GIF oder das JPEG Format?
hat das GIF oder das JPEG Format? 
 - pro Pixel nur 256 bestimmte
- pro Pixel nur 256 bestimmte  GIF Format
(Rot,Grün,Blau)-Farbtripel wählbar,
GIF Format
(Rot,Grün,Blau)-Farbtripel wählbar,  d.h. Farb-Palette erforderlich,
d.h. Farb-Palette erforderlich,  d.h. vergröbernde Farbwiedergabe,
d.h. vergröbernde Farbwiedergabe,  d.h. Speicher-sparend
d.h. Speicher-sparend 
 - pro Pixel 256*256*256 beliebige
- pro Pixel 256*256*256 beliebige  JPEG Format
(Rot,Grün,Blau)-Tripel wählbar,
JPEG Format
(Rot,Grün,Blau)-Tripel wählbar,  d.h. keine Farb-Palette erforderlich,
d.h. keine Farb-Palette erforderlich,  d.h. realistische Farbwiedergabe,
d.h. realistische Farbwiedergabe,  d.h. Speicher-aufwendig
d.h. Speicher-aufwendig 
 - verlustfreie Komprimierung
- verlustfreie Komprimierung  GIF Format
GIF Format
 - stets eine gewisse (voreinstellbare)
- stets eine gewisse (voreinstellbare)  JPEG Format
Verlustrate bei der Komprimierung
JPEG Format
Verlustrate bei der Komprimierung 



Ersetzung der HTML- durch eine XHTML-Version-Information, <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">,
Vervollständigung des html-Elements durch XML-Information, <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">,
obligate Setzung von sonst optionalen Tags (nicht im Buch), z.B. <body> Hello World! </body> (13.1),
Vervollständigung von leeren Elementen (nicht im Buch), z.B. <br /> (mit space) oder <br></br> (ohne space) (13.1.1),
Kleinschreibung von Element- und Attributnamen (stets im Buch), z.B. table bzw. border, width (13.1.4),
Setzung der Attributwerte in Anführungsstriche (stets im Buch), z.B. <table border="8" width="70%"> (13.1.4).

das Attribut rel, z.B. rel="stylesheet" , und
das Attribut href, z.B. href="CascadingStyleSheetes.css" ,
das Attribut class, z.B. class="BigRedYel" .





abdeckbare Antwort ---------------------------------------------
--------------------
13.1 In welcher Muttersprache wurde die
SGML, d.h. Standard Sprache HTML ursprünglich konzipiert?
Generalized Markup
Language
13.1 Wie ist der HTML-Aufbau aus Elementen,
Elemente beginnen Tags und Attributen?
mit einem Tag und
können mit einem
End-Tag enden. Im
Tag können Attri-
bute stehen. 13.1 Welche Elemente sind optional?

html -Element
keines head -Element
body -Element

title-Element
optional
13.1 Welche Tags sind optional ?

Tag <html> und/oder End-Tag </html>
alle Tag <head> und/oder End-Tag </head>
Tag <body> und/oder End-Tag </body>

Tag <title> und/oder End-Tag </title>
keines
13.1.1 In welcher Muttersprache wurde die
XML,d.h. Extensible Sprache HTML reformuliert zu XHTML?
Markup Language
13.1.1 Womit beginnt in einem (externen)
CSS-Selektor CSS-Dokument ein CSS-Selektor?
beginnt mit Punkt
13.1.2 Womit beginnt und endet ein CSS-
CSS-Kommentar Kommentar?
beginnt mit /*
und endet mit */ 13.1.3 Ist die Gestalt von Listen-Gruppie-
nein rungspunkten frei wählbar?

13.1.4 Wie kann man Text "zweispaltig" in
als table-Element ein HTML-Dokument schreiben (vgl. das
mit 1 TR-Element Beispiel Table.html)?
mit 2 TD-Elementen
13.1.5 Bei Textverweis im eigenen HTML-Do-
Die String-Werte kument muss in einem a-Element ein
sind gleich bis href-Attribut und in einem anderen a-
auf führendes '#' Element ein name-Attribut gesetzt wer-
im href-String, den (vgl. das Beispiel Link.html). Wie
z.B. unterscheiden sich die String-Werte
href="#MyLink" von href="..." und name="..."?
name= "MyLink"
13.2 Welche der folgenden Eigenschaften
hat das GIF oder das JPEG Format?

- pro Pixel nur 256 bestimmte
GIF Format (Rot,Grün,Blau)-Farbtripel wählbar,
d.h. Farb-Palette erforderlich,
d.h. vergröbernde Farbwiedergabe,
d.h. Speicher-sparend

- pro Pixel 256*256*256 beliebige
JPEG Format (Rot,Grün,Blau)-Tripel wählbar,
d.h. keine Farb-Palette erforderlich,
d.h. realistische Farbwiedergabe,
d.h. Speicher-aufwendig

- verlustfreie Komprimierung
GIF Format
- stets eine gewisse (voreinstellbare)
JPEG Format Verlustrate bei der Komprimierung

